盒子模型
所有HTML元素可以看作盒子,这个盒子包含了内容、内边距、边框和外边距。
- Margin(外边距) -边框外的区域,也就是盒子与其他元素之间的空间,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。就是边框大小
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。内容与边框之间的距离
- Content(内容) - 盒子的内容,显示文本和图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" href="CSS/style.css">
<style>
.demo{
background-color: aqua;
width: 300px;
height: 200px;
/* 实线边框,左边10宽度边框,红色 */
border-style:solid;
border-width: 0 0 0 10px;
border-color: red;
}
.demo2{
background-color: yellow;
display: inline-block;
border: 5px solid brown;
/* 外边距 */
margin: 50px;
/* 内边距 */
padding: 20px;
}
</style>
</head>
<body>
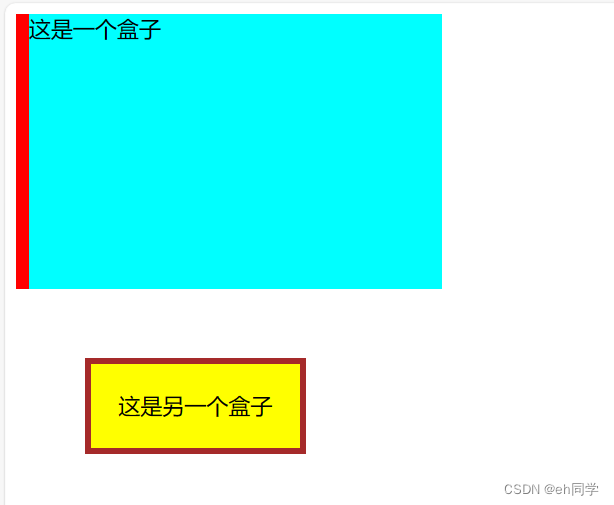
<div class="demo">这是一个盒子</div>
<div class="demo2">这是另一个盒子</div>
</body>
</html>
总元素的大小是元素:边框+内边距+内容。
浮动
浮动常用于布局,使用float属性:元素可以左浮动右浮动这样可以打破元素原本只能上下排列的形式,且元素于元素之间没有间隙,是紧挨着的。
其中子元素应在父元素范围内排列,否则容易导致下一个父元素同级元素被遮盖掉,产生坍缩。这时可以使用overflow属性,该属性其设置了元素溢出时所需的行为,使用伪元素也可以,当然还有其他办法这里不一一列举。
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
- left元素左浮动
- right元素右浮动
- none元素不浮动
- inherit元素继承父元素的folat属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" href="CSS/style.css">
<style>
.father{
background-color: aqua;
/* height: 150px; */
/* 设置了元素溢出时所需的行为 */
/* overflow: hidden; */
}
/* 将伪元素变成一个块级元素。这样,我们就可以在它上面应用 clear:both */
.father::after{
content:"";
display: table;
clear:both;
}
.left-son{
width: 100px;
height: 100px;
background-color: yellowgreen;
float:left
}
.right-son{
width: 100px;
height: 100px;
background-color: brown;
float:right
}
</style>
</head>
<body>
<div class="father">
<div class="left-son">左浮动</div>
<div class="right-son">右浮动</div>
</div>
</body>
</html>
定位
浮动可以控制元素排列方向但对于准确到某个位置却不好控制,这时我们可以使用定位。
利用position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
- absolue: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行移动。
- fixed: 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行移动。
- relative: 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" href="CSS/style.css">
<style>
.box1{
height: 350px;
background-color: aqua;
}
.box-normal{
width:100px;
height:100px;
background-color: purple;
}
.box-relative{
width: 100px;
height: 100px;
background-color: pink;
position: relative;
left: 120px;
top: 40px;
}
.box2{
height: 350px;
background-color: yellow;
margin-bottom: 300px;
}
.box-absolute{
width: 100px;
height: 100px;
background-color: firebrick;
position:absolute;
left: 200px;
}
.box-fixed{
height: 100px;
width: 100px;
background-color: red;
position: fixed;
right: 0;
top: 250px;
}
</style>
</head>
<body>
<h3>相对定位</h3>
<div class="box1">
<div class="box-normal"></div>
<div class="box-relative"></div>
<div class="box-normal"></div>
</div>
<h3>绝对定位</h3>
<div class="box2">
<div class="box-normal"></div>
<div class="box-absolute"></div>
<div class="box-normal"></div>
</div>
<h3>固定定位</h3>
<div class="box-fixed">
</div>
</body>
</html>